はてなブログのテーマをGithubと連携させてみたよ。

photo credit: Propuesta Identidad RethE 03 via photopin (license)
はてなブログを立ち上げたからには、自力でCSSを書くぞー!
と意気込んだはいいものの、CSSをローカルで書いてはデザインCSSを開いてはコピペ。開いてはコピペ…
なにぶんめんどくさい。めんどくさいぞーーー!このやろー!てやんでい!
なのでCSSファイルをGithubと連携させてリポジトリにpushしたらはてなブログに即反映。
ってことをGithub Pagesを使ってやってみました。
なぜGithub Pages?
Githubのリポジトリに配置しているファイルをはてなブログのような外部サービスからは直接アクセスできません。
(rawファイルのURLで読み込めそうですが、[Content-Type: text/plain]で返ってくるため、
Google Chrome等のブラウザではセキュリティ仕様上、読み込みが拒否されるみたいです。)
なので、はてなブログからGithubに配置したファイルにアクセスするために 今回はGithubが提供しているホスティングサービスであるGithub Pagesを使います。
Github Pagesを使う方法は2通りあります。
使い方その1. リポジトリを使う。
1つ目の使い方は「<アカウント名>.github.io」というリポジトリを作成する方法です。
この「<アカウント名>.github.io」リポジトリに格納されるファイルは自動的にホスティングされ、
外部サービスからもアクセス可能となります。
Github操作
以下、<アカウント名>の箇所は自分のGithubアカウント名に置き換えてください。
- Githubのサイトにログイン
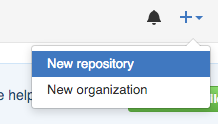
- 右上あたりにある「New Repository」をクリック

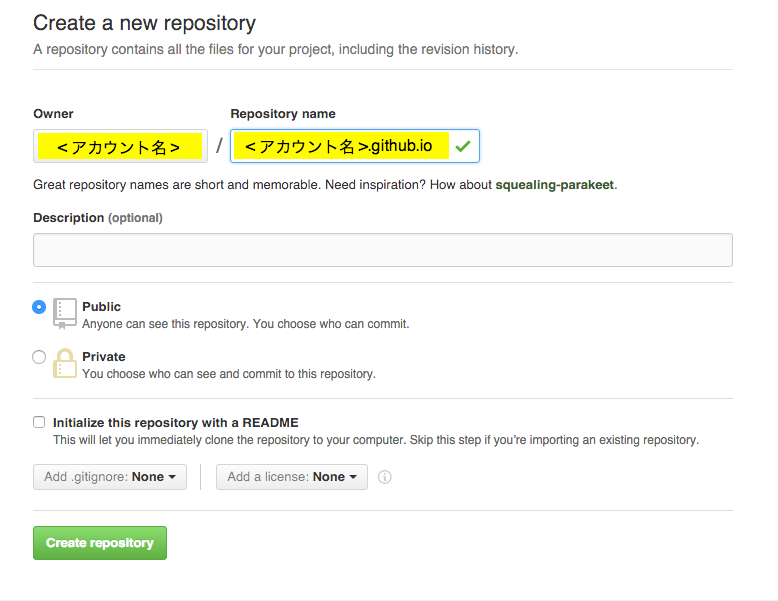
- リポジトリ名(repository name)に「<アカウント名>.github.io」を入力

- 適宜設定を変更して[Create Repository]をクリック
- ターミナルを起ち上げ、任意の場所でコマンドを実行
git clone https://github.com/<アカウント名>/<アカウント名>.github.io.git
cd <アカウント名>.github.io - git cloneしてきた空ディレクトリにCSSファイルを配置
とりあえず適当なファイルを作ります。
echo "p{ color: #FF0000 }" > hatena_theme.css - 「<アカウント名>.github.io」リポジトリにCSSファイルをpush
ここらへんはよく見るコマンド。
git add --all
git commit -m "Initial commit"
git push -u origin master - これで準備完了
<アカウント名>を変更し、試しに以下のURLからGithubファイルにアクセスしてみてください。
http://<アカウント名>.github.io/hatena_theme.css
CSSファイルに記載した内容が表示されました?
p{ color: #FF0000 }
表示されたら準備万端です。
はてなブログのテーマにimportする
あとはブログのテーマに先ほどpushしたCSSファイルを読みこませるだけです。
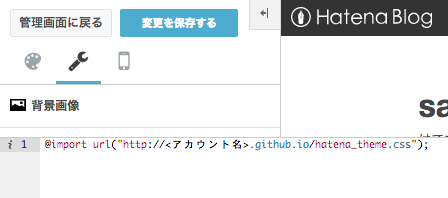
[デザイン]から[デザインCSS]を開いて以下を書いてください。
@import url("http://<アカウント名>.github.io/hatena_theme.css");

これで完成です!
ブログを開いてリロードしてみてください。
ブログにCSSが反映されているでしょうか。
使い方その2. ブランチを使う。
Githubに「gh-pages」というブランチを作成する方法です。
リポジトリの場合と同様に、この「gh-pages」というブランチの中のファイルは
自動的にホスティングされる仕組みです。
Github操作
基本的には使い方その1の手順と同様です。
まずは手順3まで操作してください。
こっちの方法の場合、リポジトリ名は好きな名前でOKです。
また、ターミナルを起動して好きな場所に移動しておいてください。
- Github上に作ったリポジトリをcloneします。
git clone https://github.com/<アカウント名>/<リポジトリ名>.git
cd <リポジトリ名> - CSSファイルを作ります。
echo "p{ color: #FF0000 }" > hatena_theme.css - まずは一度commitします。
git add --all
git commit -m "first commit" - gh-pagesブランチを作ります。
git branch -m gh-pages
下のコマンドでブランチが作成されているか確認できます。
git branch - gh-pagesブランチをリポジトリにpushします。
git push -u origin gh-pages - これで準備完了
以下のURLからファイルにアクセスしてみてください。
使い方その1の場合とは<リポジトリ名>の部分が違います。
http://<アカウント名>.github.io/<リポジトリ名>/hatena_theme.css
アクセスしてみて同じくCSSファイルの内容が表示されたらOKです。
はてなブログのテーマにimportする
gh-pagesブランチを使った場合は以下を[デザインCSS]に記載してください。
@import url("http://<アカウント名>.github.io/<リポジトリ名>/hatena_theme.css");
こちらもこれで完成です!
ブログを確認してみてください。
さいごに
今回Github Pagesを使ってCSSファイルをはてなブログのテーマに反映させる方法を2つ紹介しました。
個人的には「使い方その2」で紹介したブランチを使った方法に慣れておくことをおすすめします。「使い方その1」で紹介したリポジトリを使った場合だとリポジトリが「<アカウント名>.github.io」に固定されてしまうので。
また、GithubのファイルをホスティングするサービスはRawGitなど他にもありますが、長い目で見ると、やはり公式のサービスのほうがいい気がします。
Githubの1機能みたいなものですが、Github Pages便利ですね。
CSSファイルだけではなく、Javascriptのファイル等でも使えるので、
今後ブログのカスタマイズするときには使ってみようかと思います。
ではでは、グルメコ!使い方が違・・・
